
HTML DOM adalah sebuah model objek yang mewakili struktur dan konten dari sebuah dokumen HTML. Model ini memungkinkan JavaScript dan bahasa pemrograman lainnya untuk mengakses dan memanipulasi dokumen HTML secara dinamis.
HTML DOM memiliki beberapa fungsi utama, yaitu:
Tidak, HTML DOM berbeda dengan HTML. HTML adalah bahasa markup yang digunakan untuk membuat dokumen web, sedangkan HTML DOM adalah model objek yang mewakili struktur dan konten dari dokumen HTML.
Elemen HTML adalah bagian dari dokumen HTML yang mewakili suatu objek atau konten tertentu, misalnya paragraf, gambar, atau tabel.
Properti HTML adalah nilai yang dapat diakses atau diubah dari suatu elemen HTML.
Metode HTML adalah tindakan yang dapat dilakukan pada suatu elemen HTML.
Peristiwa HTML adalah kejadian yang terjadi pada suatu elemen HTML, misalnya saat elemen diklik atau saat elemen difokuskan.
Berikut adalah contoh penggunaan HTML DOM untuk mengubah warna teks pada paragraf:
// Mengakses elemen paragraf HTML DOM adalah salah satu konsep penting dalam pengembangan web. Dengan memahami HTML DOM, Anda dapat membuat aplikasi web yang lebih interaktif dan responsif.
WebApakah Anda pernah mendengar tentang DOM atau Document Object Model? Jika Anda terlibat dalam pengembangan web, kemungkinan besar Anda sudah akrab. WebDOM (Document Object Model) adalah model data standar. DOM adalah cara javascript melihat suatu halaman html. DOM adalah sebuah platform dan interface.

Apa itu DOM di JavaScript? Mengenal DOM JavaScript - Source: Niagahoster

Belajar Javascript: Apa itu DOM API? dan Bagaimana Cara Menggunakanya? - Source: Petani Kode

Apa itu DOM di JavaScript? Mengenal DOM JavaScript - Source: Niagahoster
Apa Itu Html Dom, What is DOM | Document Object Model | Beginner Tutorial, 9.57 MB, 06:58, 404,436, Automation Step by Step, 2020-11-26T04:30:06.000000Z, 4, Apa itu DOM di JavaScript? Mengenal DOM JavaScript, Niagahoster, 328 x 603, jpg, , 3, apa-itu-html-dom
Apa Itu Html Dom.
website - automationstepbystep.com/
What is Document Object Model
Why do we need it
How to use DOM
Demo & Examples
Represents the content of xml or html document as tree structure
Can easily read, access, update the contents of the document
Is a programming interface (API)
All XML elements can be accessed through the XML DOM
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
This code retrieves the text value of the first title element in an XML document
The Document Object Model (DOM) is a programming interface for HTML and XML documents
It represents the page in a tree structure so that programs can read, access and change the document structure, style, and content
The DOM is an object-oriented representation of the web page, which can be modified with a scripting language such as JavaScript.
Every web browser uses some document object model to make web pages accessible via JavaScript
References
docs.microsoft.com/en-us/dotnet/standard/data/xml/xml-document-object-model-dom
w3schools.com/xml/xml_dom.asp
software.hixie.ch/utilities/js/live-dom-viewer/
Join Automation Step By Step channel: youtube.com/automationstepbystep/join
Udemy Discounts - automationstepbystep.com/udemy-discounts/
Every LIKE & SUBSCRIPTION gives me great motivation to keep working for you
You can support my mission for education by sharing this knowledge and helping as many people as you can
If my work has helped you, consider helping any animal near you, in any way you can.
________ ONLINE COURSES TO LEARN ________
automationstepbystep.com/online-courses/
GitHub - github.com/Raghav-Pal/
Udemy - udemy.com/user/raghav-pal-3/
Training by Raghav at your venue - raghav.qna@gmail.com
Training schedule - automationstepbystep.com/trainings-2/
------------ UI TESTING ------------
Selenium Beginners - bit.ly/2MGRS8K
Selenium Java Framework from Scratch - bit.ly/2N9xvR6
Selenium Python - bit.ly/2oyMp5x
Selenium Tips - bit.ly/2owxc50
Selenium Builder - bit.ly/2MKNtlq
Katalon Studio - bit.ly/2wARFdi
Robot Framework with RIDE- bit.ly/2Px6Ue9
Robot Framework with Eclipse - bit.ly/2N8DZxb
Protractor - bit.ly/2KtqVkU
TestProject - bit.ly/2DRNJYE
------------ API TESTING ------------
Web Services (API) - bit.ly/2MGafL7
SoapUI - bit.ly/2MGahmd
Postman - bit.ly/2wz8LrW
General - bit.ly/2PYdwmV
Katalon Studio API Testing - bit.ly/2BwuCTN
------------ MOBILE TESTING ------------
Appium - bit.ly/2ZHFSGX
Mobile Playlist - bit.ly/2PxpeUv
------------ CI | CD | DEVOPS ------------
Jenkins Beginner - bit.ly/2MIn8EC
Jenkins Tips & Trick - bit.ly/2LRt6xC
Docker - bit.ly/2MInnzx
Kubernetes - bit.ly/2MJIlMK
-------------VIRTUALISATION-------------
Virtualization on windows - bit.ly/2SItIL9
------------ VERSION CONTROL SYSTEM ------------
Git & GitHub - bit.ly/2Q1pagY
GitLab - bit.ly/2kQPGyQ
------------ PERFORMANCE TESTING ------------
JMeter Beginner - bit.ly/2oBbtIU
JMeter Intermediate - bit.ly/2oziNVB
JMeter Advanced - bit.ly/2Q22Y6a
JMeter Tips & Tricks - bit.ly/2NOfWD2
Performance Testing - bit.ly/2wEXbLS
------------ PROGRAMMING ------------
Java Beginners - bit.ly/2PVUcXs
Java Tips & Tricks - bit.ly/2CdcDnJ
GROOVY - bit.ly/2FvWV5C
JAVASCRIPT - bit.ly/2KJDZ8o
PYTHON - bit.ly/2Z4iRye
------------ IDE ------------
Visual Studio Code - bit.ly/2V15yvt
------------ BUILD TOOLS ------------
Maven - bit.ly/2NJdDRS
Gradle - bit.ly/30l3h1B
------------ OTHERS ------------
Redis- bit.ly/2N9jyCG
Misc - bit.ly/2Q2q5xQ
Tools & Tips - bit.ly/2oBfwoR
QnA Friday- bit.ly/2NgwGpw
Sunday Special - bit.ly/2wB23BO
Ask Raghav - bit.ly/2CoJGWf
Interviews - bit.ly/2NIPPxk
All Playlists - bit.ly/2LSiezA
----------- Connect with Raghav ------------
Website - automationstepbystep.com/
LifeCharger - lifecharger.org/
Udemy Courses - udemy.com/user/raghav-pal-3/
Facebook - facebook.com/automationstepbystep
Twitter - twitter.com/LearnWithRaghav
Youtube - youtube.com/automationstepbystep
Never Stop Learning
Raghav
Apa itu DOM di JavaScript? Mengenal DOM JavaScript
Apa Itu Html Dom, WebDOM (Document Object Model) adalah model data standar. DOM adalah cara javascript melihat suatu halaman html. DOM adalah sebuah platform dan interface.
What is DOM | Document Object Model | Beginner Tutorial

Source: Youtube.com
Belajar Dasar Pemrograman Javascript - DOM

Source: Youtube.com
The DOM in 4 minutes

Source: Youtube.com
What Is the DOM

Source: Youtube.com
g › apa-itu-domApa itu DOM di JavaScript? Mengenal DOM JavaScript - Niagahoster
DOM JavaScript adalah interface yang memungkinkan developer memanipulasi halaman web dari segi struktur, tampilan, dan kontennya. Nah, DOM adalah singkatan dari Document Object Model. Awalnya, website tersusun dari HTML dan CSS style yang statis. Hingga akhirnya muncul JavaScript. .
.
.
.
.
-adalahApa itu DOM? Pengertian, Fungsi, dan Cara Menggunakannya ...
Apa Itu DOM JavaScript? DOM adalah singkatan dari (Document Object Model). Ini dalah sebuah interface yang memungkinkan Anda sebagai developer untuk memanipulasi style, konten dari sebuah website. Sebenarnya DOM bukan hanya bisa Anda temukan pada JavaScript. Anda bisa menemukan istilah tersebut di bahasa pemrograman yang lain. .
.
.
.
.
.
› whatis_htmldomWhat is HTML DOM - W3Schools
The HTML DOM is an Object Model for HTML. It defines: HTML elements as objects. Properties for all HTML elements. Methods for all HTML elements. Events for all HTML elements. The HTML DOM is an API (Programming Interface) for JavaScript: JavaScript can add/change/remove HTML elements. JavaScript can add/change/remove HTML attributes. .
.
lahApa Itu DOM? Pengertian, Fungsi, hingga Mengenal Elemennya
Apa itu DOM? DOM adalah representasi Object dari struktur halaman web. Pada dasarnya, DOM bukanlah fitur atau bahasa pemrograman, juga bukan bagian dari bahasa pemrograman Javascript. DOM adalah web API yang dapat memanipulasi dokumen HTML atau XML website Anda. .
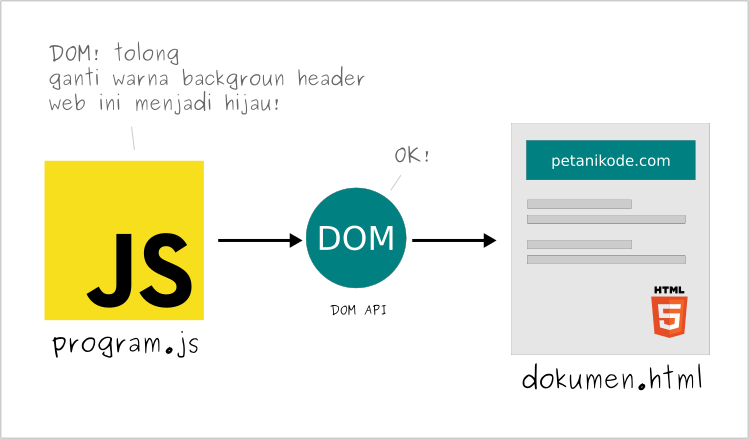
ript-domBelajar Javascript: Apa itu DOM API? dan Bagaimana Cara ...
Apa itu DOM API? DOM merupakan singkatan dari Document Object Model. Artinya, dokumen (HTML) yang dimodelkan dalam sebuah objek. Objek dari dokumen ini menyediakan sekumpulan fungsi dan atribut/data yang bisa kita manfaatkan dalam membuat program Javascript. Inilah yang disebut API (Application Programming Interface). .