
HTML benar untuk memanggil ke style sheet eksternal jika:
Style sheet eksternal adalah file teks yang berisi aturan CSS yang digunakan untuk memformat halaman web. File CSS ini disimpan di luar file HTML, dan kemudian ditautkan ke file HTML menggunakan tag <link>.
Untuk memanggil style sheet eksternal, Anda dapat menggunakan tag <link> di bagian <head> dari file HTML Anda. Atribut href dari tag <link> harus diset ke URL file CSS eksternal.
<head> </head> Ya, ada beberapa kelebihan menggunakan style sheet eksternal, antara lain:
Ya, ada beberapa kekurangan menggunakan style sheet eksternal, antara lain:
Secara umum, penggunaan style sheet eksternal adalah praktik yang baik untuk pengembangan web. Style sheet eksternal dapat meningkatkan kecepatan, kemudahan pengelolaan, dan kompatibilitas halaman web Anda.
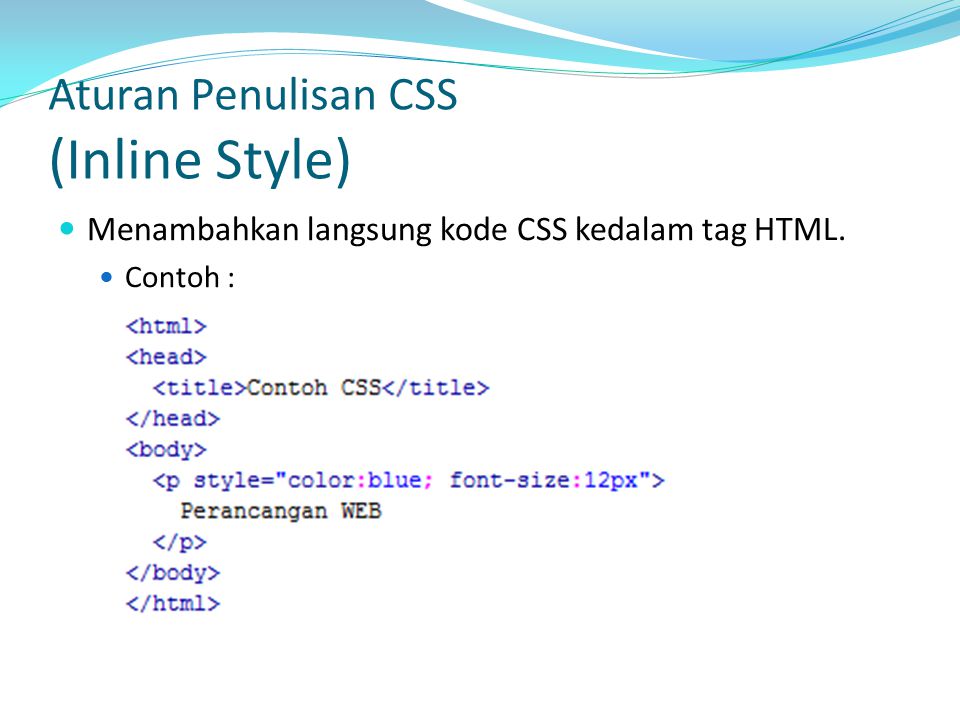
WebPenggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML. Terdapat 3 cara untuk memanggil CSS :. WebAda 4 cara untuk memanggil style CSS pada dokumen HTML. Metode yang paling umum digunakan adalah CSS inline dan CSS Eksternal. Interal CSS – Elemen. WebCSS digunakan untuk mendesain tag-tag HTML ini. Secara garis besar, terdapat 3 cara menginput kode CSS ke dalam HTML, yaitu metode Inline Style, Internal. WebCara memanggil CSS di HTML selanjutnya bisa dilakukan dengan metode eksternal. Metode ini sangat disarankan untuk digunakan terutama saat script sudah. WebAda 3 cara untuk menambahkan style CS ke website Anda: Anda bisa menggunakan internal CSS dan menambahkannya ke rule CSS di dalam bagian <head>. WebMemanggil dengan metode inline atau gaya sebaris berarti Anda memasukan CSS pada tag HTML secara langsung dengan atribut style. Metode ini bisa Anda.

Definisi CSS (Cascading Style Sheet) dan Panduan Lengkap Cara Penggunaannya! – TechForID - Source: TechForID

dibimbing.id - Cara Memanggil CSS di HTML Lewat 3 Metode - Source: dibimbing

Tim FT Elektro UHAMKA CSS (Cascading Style Sheet) - ppt download - Source: SlidePlayer
Apa Html Benar Untuk Memanggil Ke Style Sheet Eksternal, How to add external CSS in HTML, 1.08 MB, 00:47, 80,912, CodingwithAnkur, 2022-06-04T19:43:25.000000Z, 5, Definisi CSS (Cascading Style Sheet) dan Panduan Lengkap Cara Penggunaannya! – TechForID, TechForID, 433 x 603, jpg, , 3, apa-html-benar-untuk-memanggil-ke-style-sheet-eksternal
Apa Html Benar Untuk Memanggil Ke Style Sheet Eksternal. WebEksternal CSS adalah teknik menuliskan kode CSS di file terpisah yaitu dalam file ber-ekstensi .css. Kemudian kita panggil atau import file CSS ke kode HTML..
Music: Hands High
Musician: LiQWYD
URL: soundcloud.com/liqwyd
Definisi CSS (Cascading Style Sheet) dan Panduan Lengkap Cara Penggunaannya! – TechForID
Apa Html Benar Untuk Memanggil Ke Style Sheet Eksternal, WebCara memanggil CSS di HTML selanjutnya bisa dilakukan dengan metode eksternal. Metode ini sangat disarankan untuk digunakan terutama saat script sudah. WebAda 3 cara untuk menambahkan style CS ke website Anda: Anda bisa menggunakan internal CSS dan menambahkannya ke rule CSS di dalam bagian <head>. WebMemanggil dengan metode inline atau gaya sebaris berarti Anda memasukan CSS pada tag HTML secara langsung dengan atribut style. Metode ini bisa Anda.
How to add external CSS in HTML

Source: Youtube.com
Belajar CSS [2] - Cara Menghubungkan HTML dan CSS
![Belajar CSS [2] - Cara Menghubungkan HTML dan CSS](https://img.youtube.com/vi/WuY71CqbBdM/maxresdefault.jpg)
Source: Youtube.com
2 | HOW TO LINK A CSS STYLESHEET USING HTML | 2023 | Learn HTML and CSS Full Course for Beginners

Source: Youtube.com
HTML & CSS 2020 Tutorial 10 - Styling your website with external stylesheets (CSS)

Source: Youtube.com
How to link external stylesheet / CSS page

Source: Youtube.com
ang-benar-untuk-merujukApa HTML yang benar untuk merujuk ke External style sheet
1. Inline CSS. 2. Internal CSS. 3. External CSS. Apa tag HTML yang benar untuk memanggil file CSS secara external? Apa yang dimaksud dengan external CSS? Dimana letak menempatkan CSS internal eksternal yang benar? Bagaimana cara memanggil CSS pada HTML? Pada bagian apa tag CSS eksternal digunakan? Bagaimana cara memanggil CSS pada HTML? .
.
.
.
.
lam-htmlTutorial CSS #02: Cara Menulis CSS di HTML - Petani Kode
2. Eksternal CSS. Eksternal CSS adalah kode CSS yang ditulis terpisah dengan kode HTML. Eksternal CSS ditulis di dalam file khusus yang berekstensi .css. Contoh: Kita akan membuat sebuah file bernama style-ku.css yang di dalamnya berisi kode CSS. Berikut ini isinya: .
.
ubungkan-css-htmlCara Menghubungkan CSS ke HTML (2024) - Ayam Koding
1. Cara Menghubungkan CSS dengan Eksternal Style Sheet Menghubungkan dengan cara ini sangat baik dan ideal untuk ditempatkan pada banyak halaman website. Menggunakan cara ini mempunyai keuntungan yaitu lebih mudah ketika kita akan mengupdate file css, karena hanya mengubah satu file saja. .
.
.
.
nggil-css-di-htmlCara Memanggil CSS di HTML - Pemburu Kode
Ada beberapa cara untuk memanggil CSS di HTML, di antaranya: 1. Internal Style Sheet. Internal style sheet merupakan cara yang paling sederhana dan mudah dalam memanggil CSS di HTML. Caranya adalah dengan menambahkan tag ')),e.each(function(){var e={};if(e.sidebar=i(this),e.options=t||{},e.container=i(e.options.containerSelector),0==e.container.length&&(e.container=e.sidebar.parent()),e.sidebar.parent().css("-webkit-transform","none"),e.sidebar.css({position:e.options.defaultPosition,overflow:"visible","-webkit-box-sizing":"border-box","-moz-box-sizing":"border-box","box-sizing":"border-box"}),e.stickySidebar=e.sidebar.find(".theiaStickySidebar"),0==e.stickySidebar.length){var o=/(?:text|application)\/(?:x-)?(?:javascript|ecmascript)/i;e.sidebar.find("script").filter(function(i,t){return 0===t.type.length||t.type.match(o)}).remove(),e.stickySidebar=i("